こんにちは、技術1課の加藤です。
みなさん、エディタは何を使っていますか。
ぼくは最近導入した VSCode の使い勝手の良さに、惚れ惚れしております。
今回はVSCode布教活動「VSCode プラグインの使い方」第2弾!
(前回記事: VSCode の Remote – SSH 機能を使って EC2 上で開発する)
Live Share プラグインをご紹介します。これを使って、お手軽にペアプログラミングしちゃいましょう。
概要
Live Share は 簡単な設定で複数人による共同ファイル編集が行える VSCode のプラグインです。
前回紹介した Remote – SSH と同じく、こちらも VSCode の開発元である Microsoft が開発しているプラグインとなります。
Live Share を導入することで、 自分の編集画面を他の人に共有したり、一緒にファイルの編集をしたりすることができるようになります。
「リモートでペア / モブプログラミングをしたい!」という方におすすめです!
手順
0. VSCode をインストール
まだ VSCode をインストールしていない方は、こちらからダウンロードしてインストールしてください。
Visual Studio Code – コード エディター | Microsoft Azure
1. VSCode にプラグインをインストール
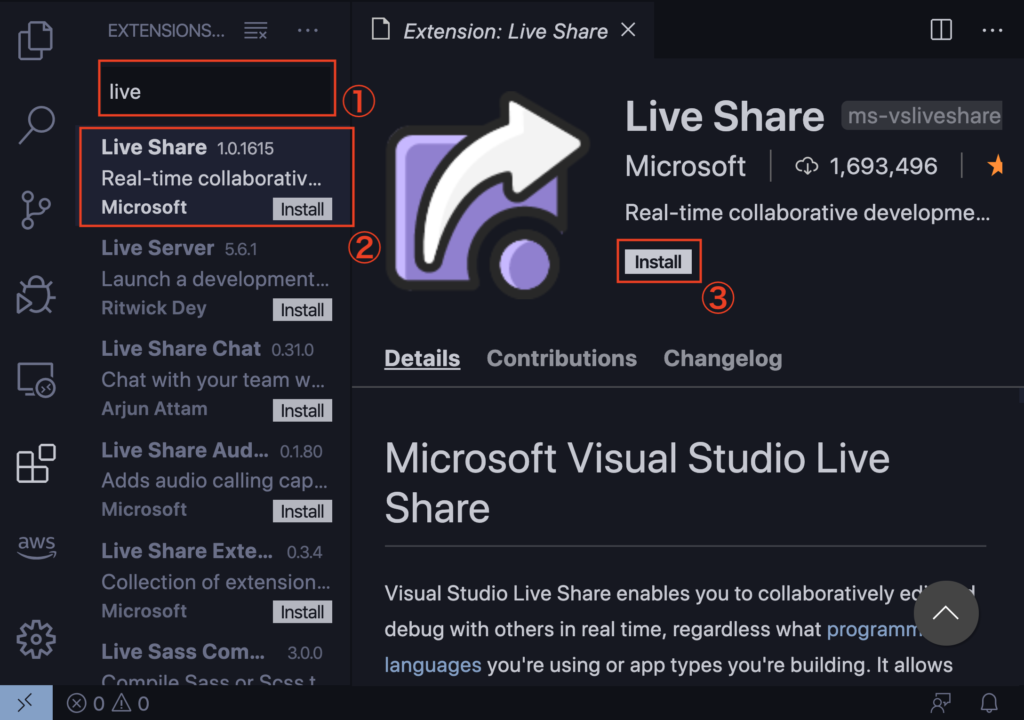
メニュー の [Extensions] からlive と検索し、 Live Share を選択します。
(※ Liveshare とつなげて書くと表示されないのでフルネームで検索する場合は live と share の間を開けてください)
表示される Install ボタンを押しインストールします。

左側のメニューに下のような [Live Share] アイコンが表示されていれば OK です。

2. Live Share を開始する
では早速プラグインを使って Live Share をしてみましょう。
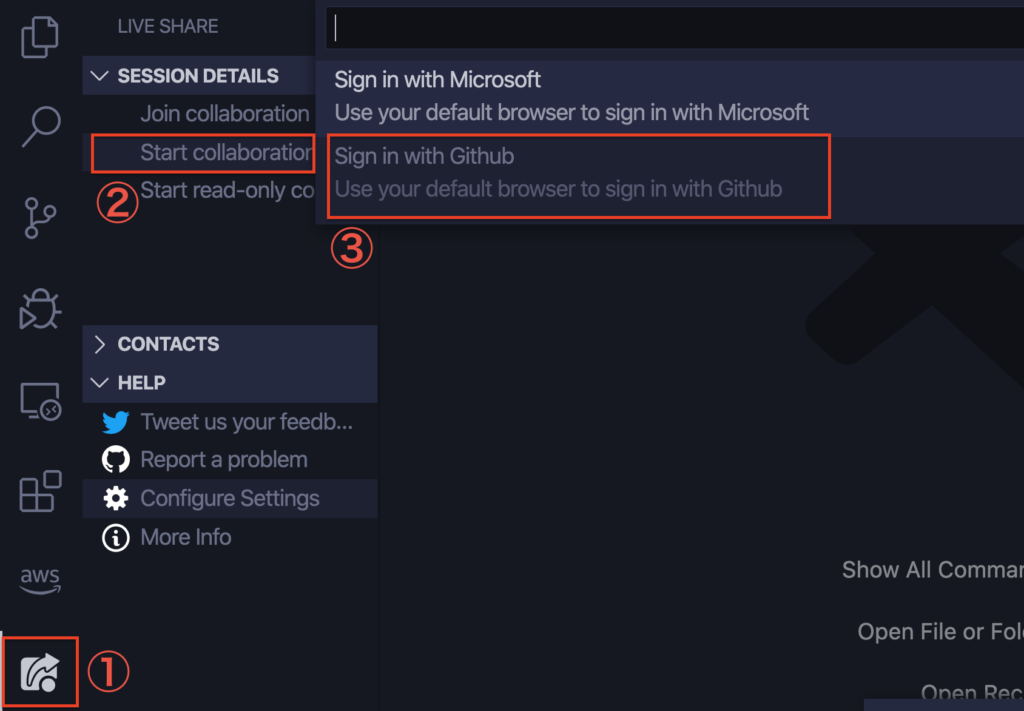
まずは [Live Share] アイコンをクリックし、表示される中から [Start Collaboration Session…] を選択しましょう。

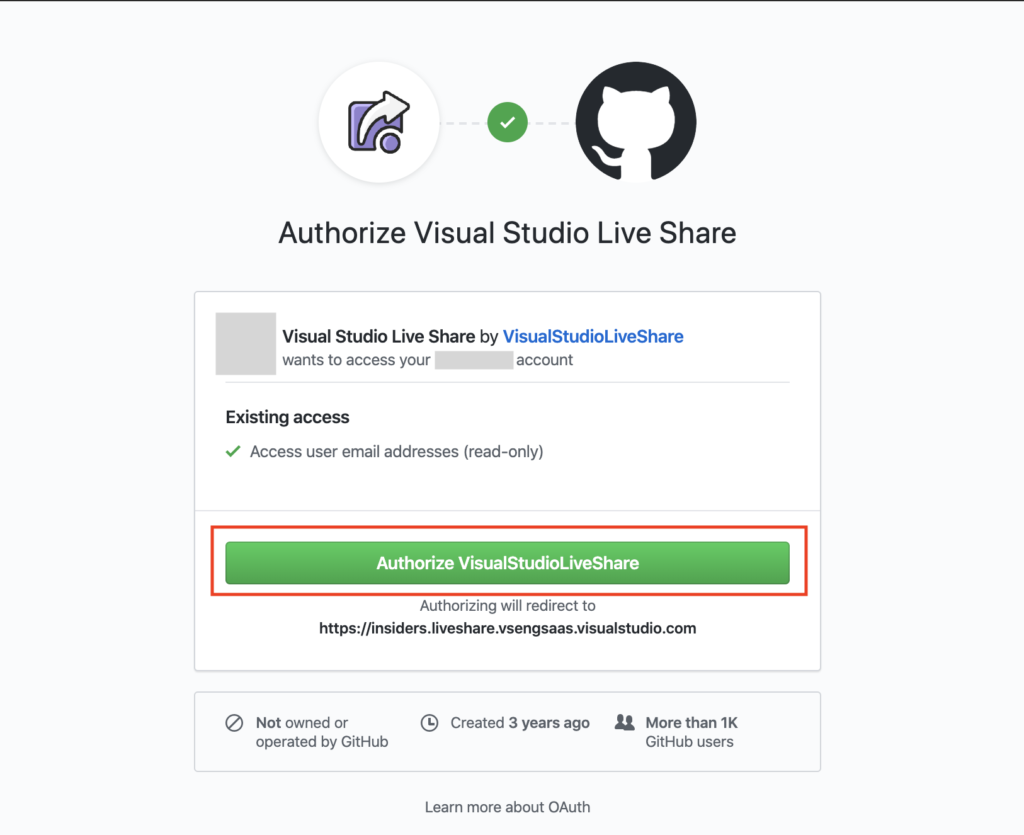
初回利用時には Microsoft または GitHub アカウントでの認証を求められます。
(画像では GitHub アカウントを利用しています)

認証が完了すると、VSCode に戻ってきます。
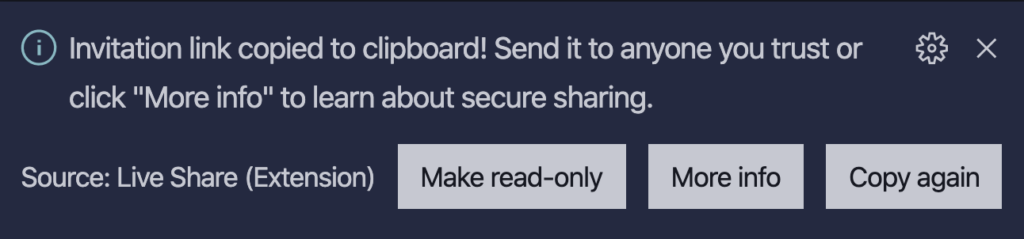
下のようなモーダルが表示されていれば、セッションの作成が完了しており、セッションに参加するためのリンクがクリップボードにコピーされた状態になっています。

コラボレーションしたい相手にリンクをシェアして、セッションに入ってもらいましょう。
[Session Details] の Participants に相手の名前が表示されます。
あとはファイルを編集するだけです。
相手のカーソル位置が表示され、編集がリアルタイムで反映されていきます。
Live Share の便利機能
Live Share にはファイルの共同編集機能だけでなく、いくつかの便利な機能があります。
そのうちいくつかを抜粋してご紹介します。
1. Shared Server 機能
Web アプリケーションの開発を行なっていると、ローカルで立ち上げている開発サーバーをシェアして見た目の確認を行いたい場面が出てきます。
そんな時に使えるのがこの機能です。
ローカルで立ち上げた開発サーバーを、 Live Share している相手にシェアすることができます。
2. Shared Terminal 機能
こちらはターミナルをシェアする機能です。
Read-Only または Read/Write の設定ができ、自分が叩いているコマンドを相手に見せたり、相手にコマンドを叩かせたりすることができます。
ただしシェアされるターミナルは セッションを開始した人のターミナル となりますので、 Write 権限をシェアする際はご注意ください。

















